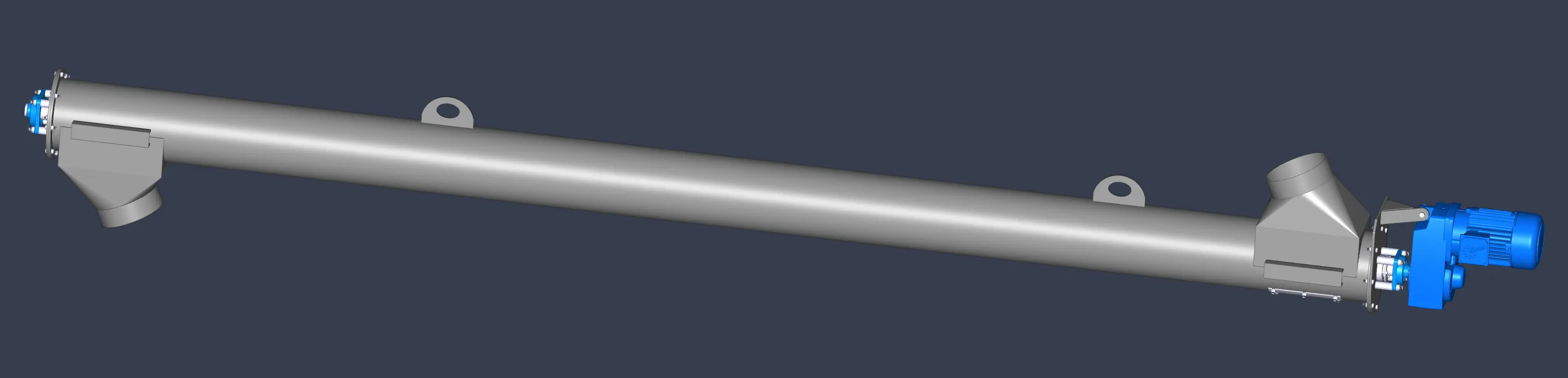
Tigukonveierid
Toodame erinevaid tigukonveiereid vastavalt kliendi nõuetele ja vajadustele.
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-04.jpg" alt="image" /></span>
<h3><a href="pricing">Pricing</a></h3>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-05.jpg" alt="image" /></span>
<h3><a href="portfolio">Portfolio</a></h3>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-06.jpg" alt="image" /></span>
<h3><a href="blog">Blog</a></h3>
</div>
</div>
</div>
</div>
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-07.jpg" alt="image" /></span>
<h3><a href="faq">FAQ</a></h3>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-08.jpg" alt="image" /></span>
<h3><a href="contact">Contact Us</a></h3>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-09.jpg" alt="image" /></span>
<h3><a href="offline">Offline Page</a></h3>
</div>
</div>
</div>
</div>
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-10.jpg" alt="image" /></span>
<h3><a href="coming-soon">Coming Soon</a></h3>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<span class="rt-image"><img src="gantry-media://rocketlauncher/pages/pages-overview/page-11.jpg" alt="image" /></span>
<h3><a href="error">404 Error</a></h3>
</div>
</div>
</div>
</div>
<div class="clear"></div><br />